How to Integrate Google Analytics into Your Ghost Website
A step-by-step guide from creating an account to unlocking insights (screenshots attached.)

“Measure to improve” is a principle we data scientists often hear, but do we consistently apply this wisdom beyond our 9–5 job?
Last year, I decided to host all my data science articles and other services on the website you’re reading, hosted through Ghost from Medium. The platform is genuinely remarkable and delightfully hassle-free.
However, one crucial issue emerged.
I was in the dark about the number of daily visitors to my website, their geographic locations, devices used to access the site, and pages visited. This knowledge gap hindered my ability to understand my audience and make data-driven decisions based on their behavior.
For me to take my website to new heights, measurement is key.
A few Google searches and inquiries with ChatGPT later, I discovered that Google Analytics offered a solid starting point. Chances are you’ve already encountered Google Analytics — an entirely free (yes, really!) tool that reveals invaluable insights about your website’s traffic, user behavior, and conversions. Its popularity spans bloggers, e-commerce enterprises, and website owners alike.
As I integrated Google Analytics into my Ghost website, I documented this guide hoping it would be helpful for people in a similar situation and my future self. Let’s go!
The Setup: Google Analytics Account & Properties
Before diving into the integration process, you’ll need to set up a Google Analytics account.
Here’s how you can do this:
Creating a Google Analytics account
Visit the Google Analytics website and sign in with your Google account. Click on “Start measuring” to create your Google Analytics account.

Configuring the Google Analytics account
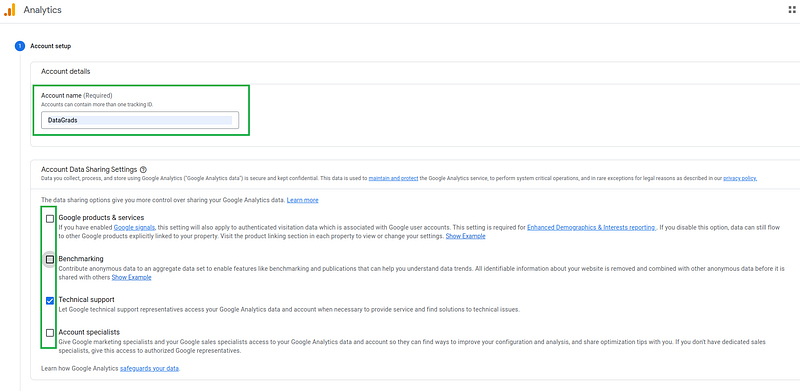
After clicking on “Start measuring,” you’ll be prompted to enter your account details, such as an account name, and configure data-sharing settings. Fill in the required information and click on “Next.”

Adding a property
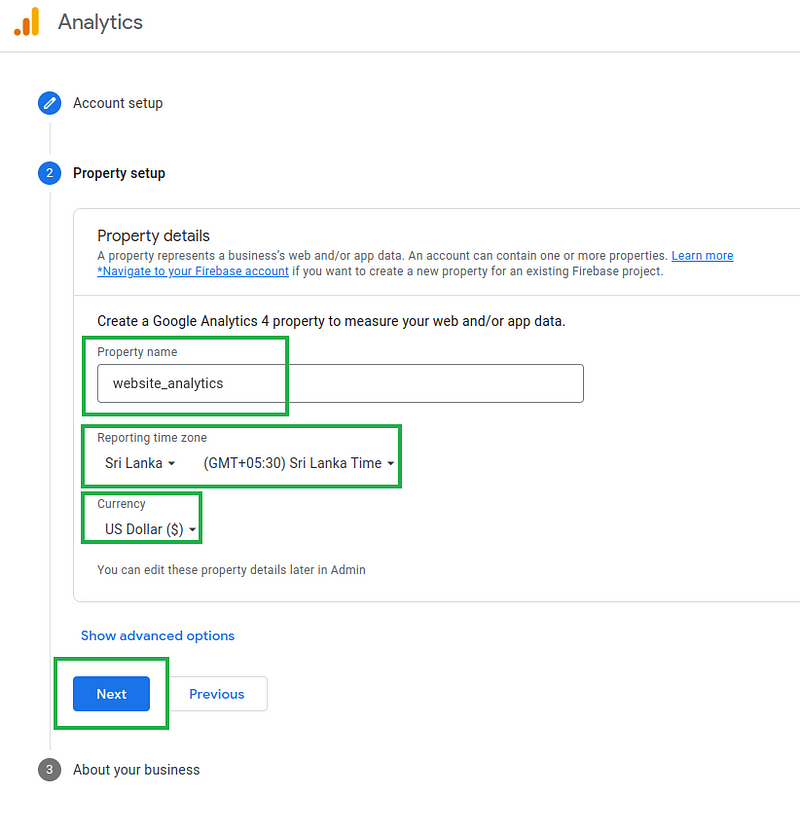
Next, you’ll need to add a property to your account. A property represents your website or app and allows you to collect data. Enter a descriptive property name, select the appropriate reporting time zone and currency, and click “Next.”

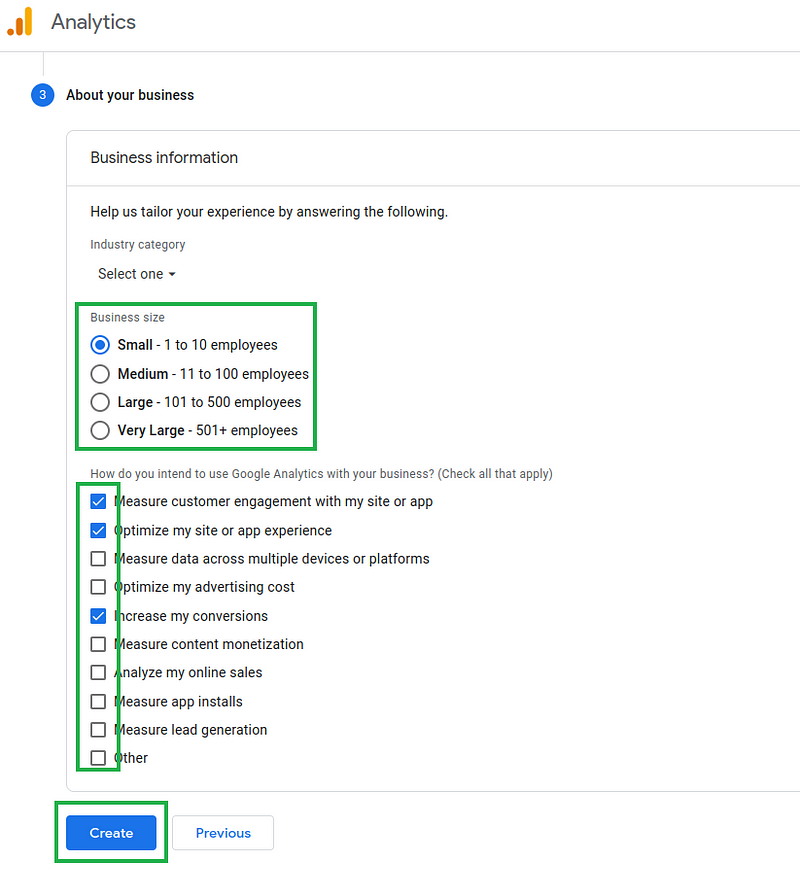
Fill in further details about your business/website, which helps Google Analytics to cater to the platform for your needs. Finally, click “create” to finish your setup.

Note: If you already had a Google Analytics account before, you will only have to create a new property for the ghost website, and need not go through the process above. My instructions included setting up an account because I didn’t have an existing account.
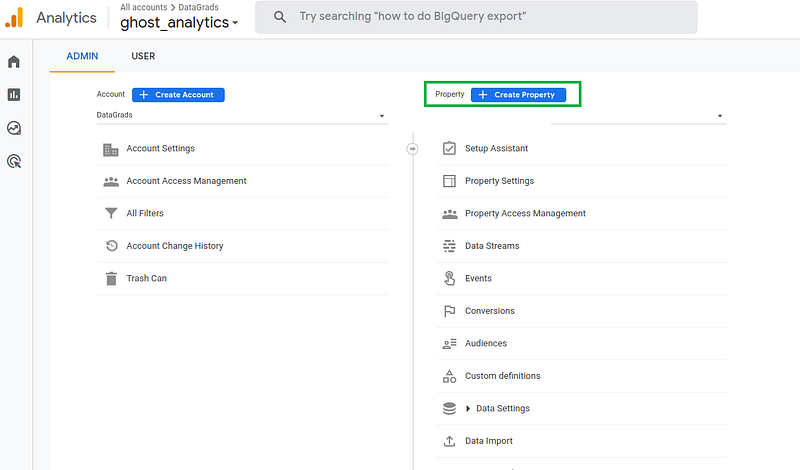
Creating a new property from an existing Google Analytics account
Navigate to the admin area from the cog button in the bottom left corner, and create a property. Once you create this property, you may follow the next steps as below.

At this point, you already have an Analytics account setup alongside a property. It’s time to add the data stream to it.
The Integration: Real-time Streaming Data from Ghost to Google Analytics
Let’s send the website data to our Google Analytics dashboard. Here are the following steps:
Connecting the web streaming data
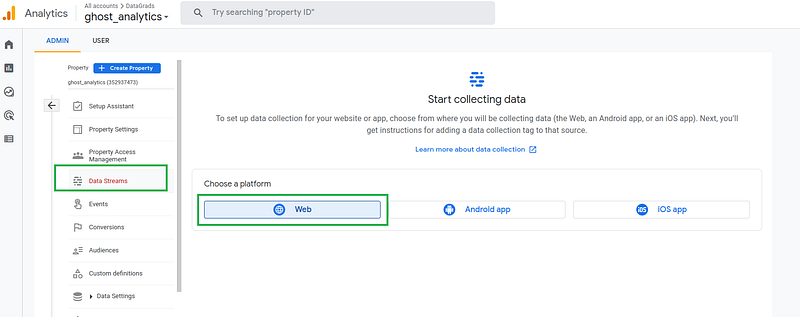
As you finish setting up the property, you’d be prompted with a screen asking you to add a data stream, as shown in the image below. The idea here is to send the data from the Ghost website to the Google Analytics dashboard.
As the first step for this setup, click on “web.”

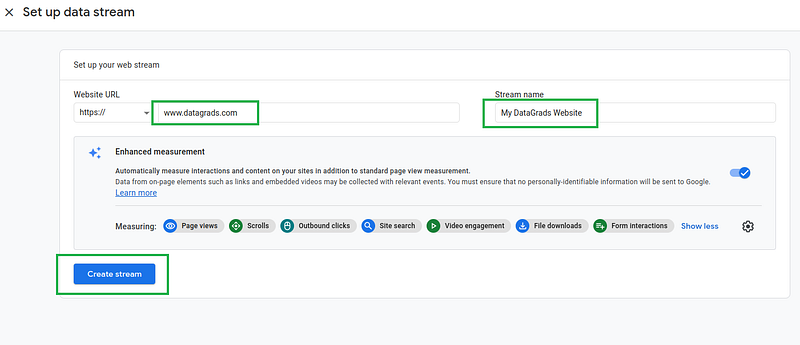
Enter the URL of your website and give a descriptive name for the stream, as shown below. You may add streams from more than one website here.

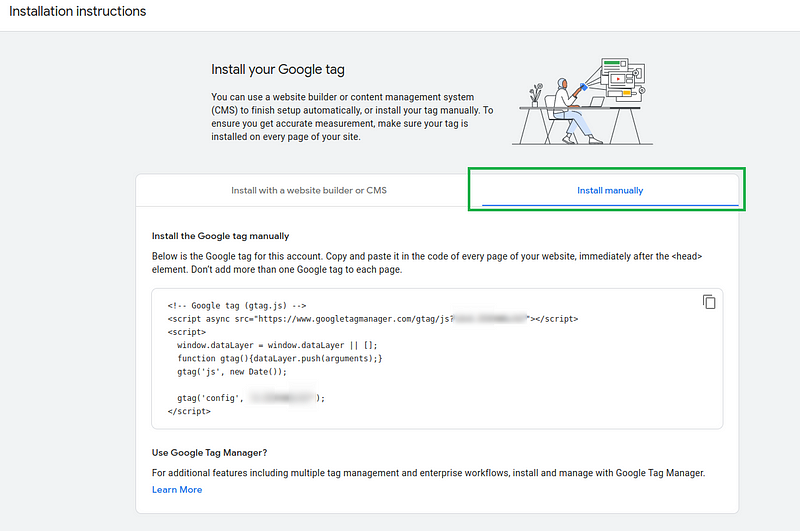
Obtaining the tracking code
Now that you’ve created the stream, you’d be presented with installation requirements as shown in the image below. You should select “Install manually” and copy the tracking code (which we will use in the next step.)

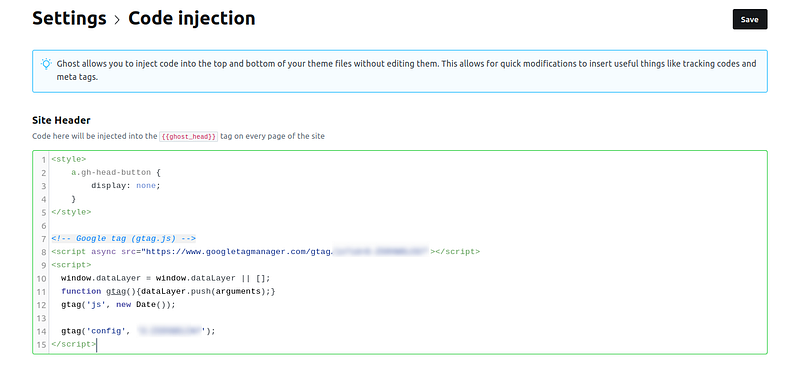
Injecting the code into Ghost
Head to your Ghost website’s admin panel by appending /ghost to your website URL (e.g., https://your-website.com/ghost). Log in using your Ghost account credentials.
In the Ghost admin panel, click on “Settings” in the left-hand sidebar, and then select “Code Injection.” Locate the “Site Header” input box in the Code Injection section and paste the copied tracking code snippet. Click “Save” to apply the changes.

That’s it — you should be done with the integration. But what fun if we don’t verify it instantly?
The Verification: Real-time Insights in Live Dashboard
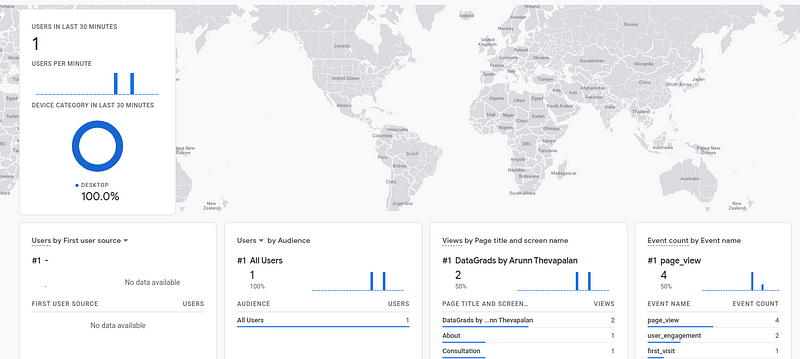
Return to your Google Analytics dashboard and look for the “Real-time” section in the Reports in the sidebar. Click on “Overview” to see a real-time report of visitors to your website.
It should show you something like this:

As you see in the dashboard, the 1st user is, of course, me, haha!
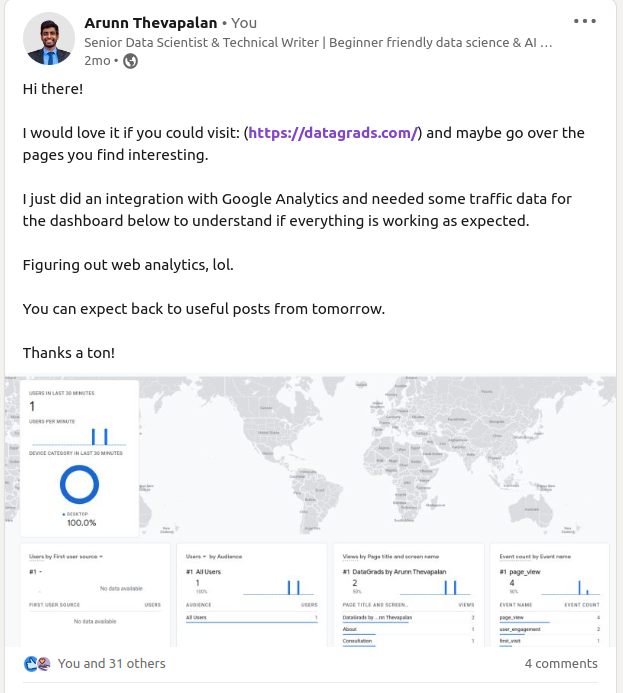
But you might want to check real-time insights of people visiting the website. If you’re starting out, you could use your social media for this.
Here’s what I did:

A good portion of my LinkedIn audience was happy to browse through my website to provide me with real-time data and even offer feedback.
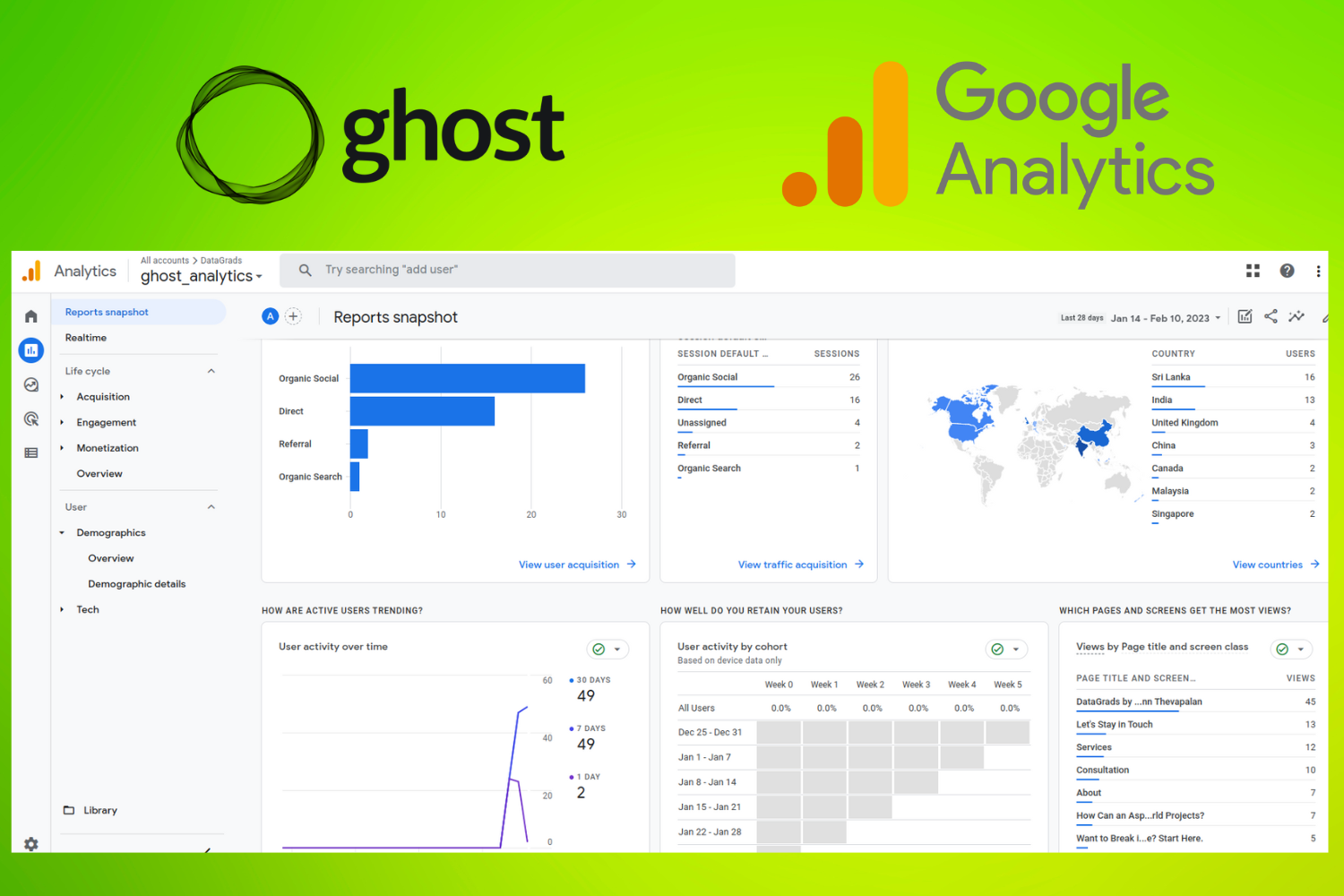
The Insights: What Can You Expect from Google Analytics?
With Google Analytics successfully integrated and tracking your Ghost website, you can now access a wealth of data that can help you optimize your site’s performance.
Let’s explore key features and reports to make the most of this powerful tool.
- Audience Overview: The Audience Overview report provides a snapshot of your website’s traffic, including the number of users, sessions, pageviews, and average session duration. You can use this information to gauge the overall performance of your website and identify trends.
- Demographics and Interests: Google Analytics offers insights into your audience’s age, gender, and interests, enabling you to tailor your content and marketing strategies to target your ideal visitor better.
- Acquisition: The Acquisition reports show you the sources of your website traffic, such as search engines, social media, referrals, and direct visits. By understanding how visitors find your site, you can refine your marketing efforts to drive more traffic from high-performing sources. It’s surprising to see SEO is performing better than my socials.
- Behavior: Discover how users interact with your website through the Behavior reports. Uncover your most popular pages, user navigation paths, and page load times. You can use this data to optimize your site’s structure and content for a more engaging user experience.
After two months of integration, that’s what I have analyzed, and it’s just the beginning.
Final Thoughts
I have seen firsthand how data can transform businesses to the next level and enforce confidence in decisions. So my logical question was, why can’t I leverage the same data for my website?
I see this as the first step in using data to evaluate my progress and understand my audience better.
This isn’t a sponsored article, and not I’m not associated with Ghost or Google Analytics. I hope this article was helpful whenever you decide to do a similar integration. If you have any questions about this process or for feedback, my LinkedIn inbox is always open.
Happy analyzing!
For more helpful insights on breaking into data science, honest experiences, and learnings, consider joining my private list of email friends.

